Code Navigation
VUEngine Studio has a high productivity code editor which, when combined with programming language services, gives you the power of an IDE and the speed of a text editor. In this topic, we’ll first describe VUEngine Studio’s language intelligence features (suggestions, parameter hints, smart code navigation) and then show the power of the core text editor.
# Quick file navigation
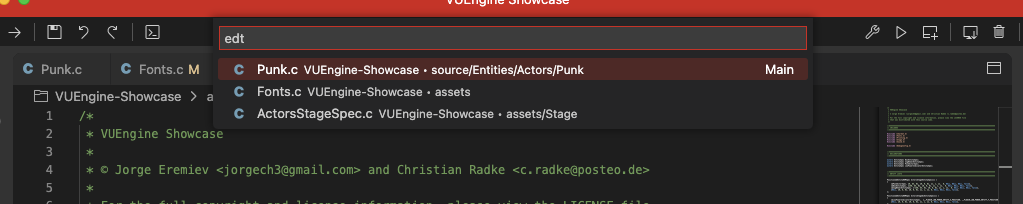
Tip: You can open any file by its name when you type Ctrl+P (Quick Open).
The Explorer is great for navigating between files when you are exploring a project. However, when you are working on a task, you will find yourself quickly jumping between the same set of files. VUEngine Studio provides two powerful commands to navigate in and across files with easy-to-use key bindings.
The Show All Opened Editors command Ctrl+K Ctrl+P shows you a list of all files open in an editor group. To open one of these files, use the arrow keys to pick the file you want to navigate to, then press Enter to open it.
Alternatively, the Show Next Tab Ctrl+Alt+D and Show Previous Tab Ctrl+Alt+A commands let you cycle through opened files.
You can also use the Go Back Ctrl+Alt+- and Go Forward Ctrl+Alt+- commands to navigate between files and edit locations. If you are jumping around between different lines of the same file, these shortcuts allow you to navigate between those locations easily.
# Breadcrumbs
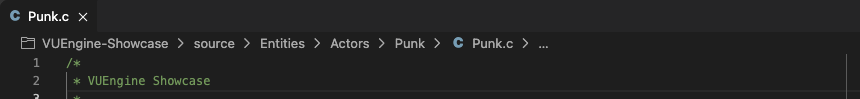
The editor has a navigation bar above its contents called Breadcrumbs. It shows the current location and allows you to quickly navigate between folders, files, and symbols.
Breadcrumbs always show the file path and, with the help of language extensions, the symbol path up to the cursor position. The symbols shown are the same as in Outline view and Go to Symbol.
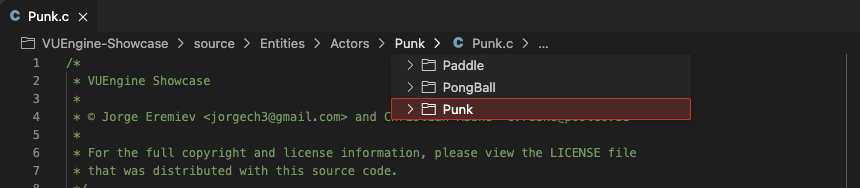
Selecting a breadcrumb in the path displays a dropdown with that level’s siblings so you can quickly navigate to other folders and files.
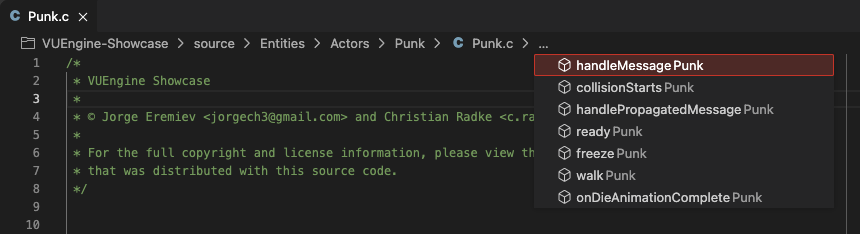
If symbols were found in the current file, you will see the current symbol path and a dropdown of other symbols at the same level and below.
You can turn off breadcrumbs with the View > Toggle Breadcrumbs toggle or with the breadcrumbs.enabled setting.
"breadcrumbs.enabled": false
# Go to Definition
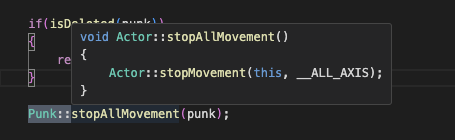
If known, you can go to the definition of a symbol by pressing F12.
If you press Ctrl and hover over a symbol, a preview of the declaration will appear:
Tip: You can jump to the definition with Ctrl+Click or open the definition to the side with Ctrl+Alt+Click.
# Go to Symbol
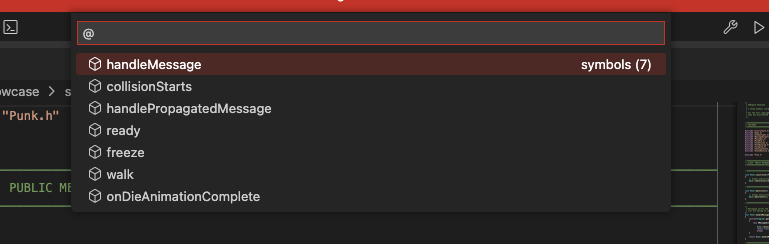
You can navigate symbols inside a file with the Go To Symbol command Ctrl+Shift+O. By typing “:” the symbols will be grouped by category. Press Up or Down and navigate to the place you want.
# Bracket matching
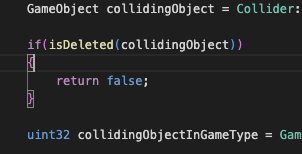
Matching brackets will be highlighted as soon as the cursor is near one of them.
Tip: You can jump to the matching bracket with Ctrl+Shift+</span>
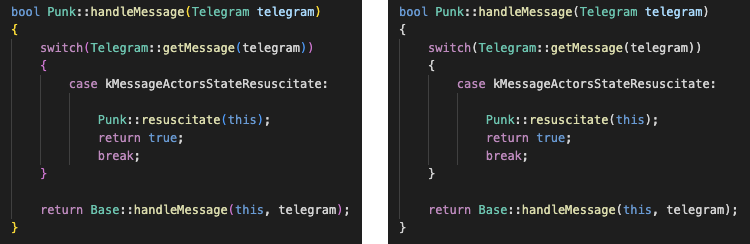
# Bracket Pair Colorization
Matching bracket pairs can also be colorized by setting editor.bracketPairColorization.enabled to true.
All colors are themeable and up to six colors can be configured. You can use workbench.colorCustomizations to override these theme-contributed colors in your settings:
"workbench.colorCustomizations": {
"editorBracketHighlight.foreground1": "#FFD700",
"editorBracketHighlight.foreground2": "#DA70D6",
"editorBracketHighlight.foreground3": "#179fff",
}